Google’s SpeedPage is one of the many resource tools to utilize when attempting to lower the load time of your website. Faster loading speeds equal lower bounce rates (the % of people who leave your site within a couple of seconds after landing on the site). Lower bounce rate equal more customers, conversions and sales! A slower loading site could also push your page rank on google back a few pages, making your product or service harder to find.
Here are 10 Tips That Will Help Your Website’s Loading Time
-
-
- Utilize Google’s SpeedPage Tool – Check It Out Here (there are also plug-ings for chrome and firefox you can use) enter your website’s URL and follow the directions. Its a simple and effective way to boost those speeds! A rule of thumb is to at least have a score of 80% or above on both your Desktop and Mobile Site.
-
- Compress Your Images- You want to make sure to compress all your images for optimum web based quality. Here are some free tools that help with lossless compression (compression that won’t effect the quality of your image) of your JPEG and PNG files For JPEG we recommend jpegtran or jpegoptim (Linux) (you’ll want to use this with the –strip-all option). For PNG, we recommend OptiPNG or PNGOUT.
- Scale Your Images – Use Adobe Photoshop or a similar program, find out the pixel sizes of the images of your site from the HTML code on your website and adjust your images to the recommended size.
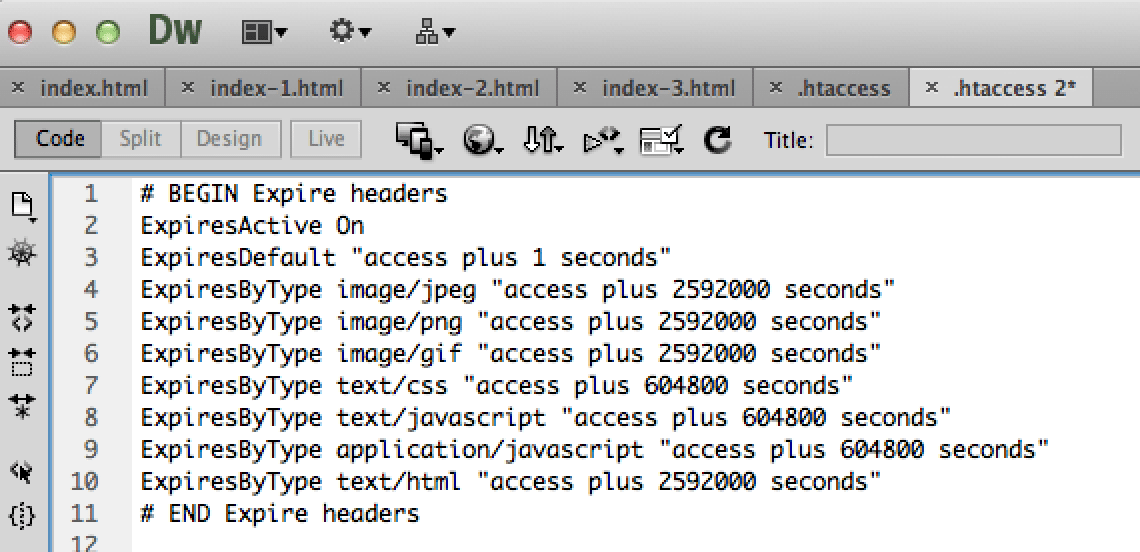
- Use Browser Caching – This will speed up your page big time and will only take a couple seconds. Enter the following code into your .htaccessfile
- Combine Your Images Into CSS Sprites – Doing this will lower the amount of images loaded on a particular page. This will basically tell browsers to look at all the images on your page as one image. Rather than load 10 individual images, combining them into a one CSS Sprite will increase the load time of your site. For more information and further directions check out Spriteme.
- Adjust Your Javascript Via Defer Attribute – Some Javascript code at the top of your webpage might be blocking parts of your webpage from loading, which might lead to your website loading very very slow. Instead of having these scripts at the beginning your HTML you should place them at the bottom or implement the defer script. For example – <script type=”text/javascript” src=”includes/general.js” defer=”defer”></script>
- Compress CSS, HTML and JavaScript – compressing CSS, HTML and Javascript will speed up your page load time. A great free tool to use is Minify JavaScript
- Utilize Content Delivery Networks – Larger websites with thousands of users an hour will want to utilize Content Delivery Networks or CDNs. Amazon’s CloudFront is a CDN we recommend.
- Combine Your Javascript and CSS Files – Many CMS based websites (i.e WordPress) utilize many plug-ins, CSS (Cascading Style Sheets), and JavaScript files. Combining each into one will drastically improve loading time.
- Follow Google’s Webmaster Guidelines – Review Google’s Webmaster Guidelines here and make sure you are following best practices. You can check out the guidelines here.